CTA with Background Image
The Cta with Background Image component is a call-to-action component that includes a background image. This component is used to draw attention to a specific action or message on a page.
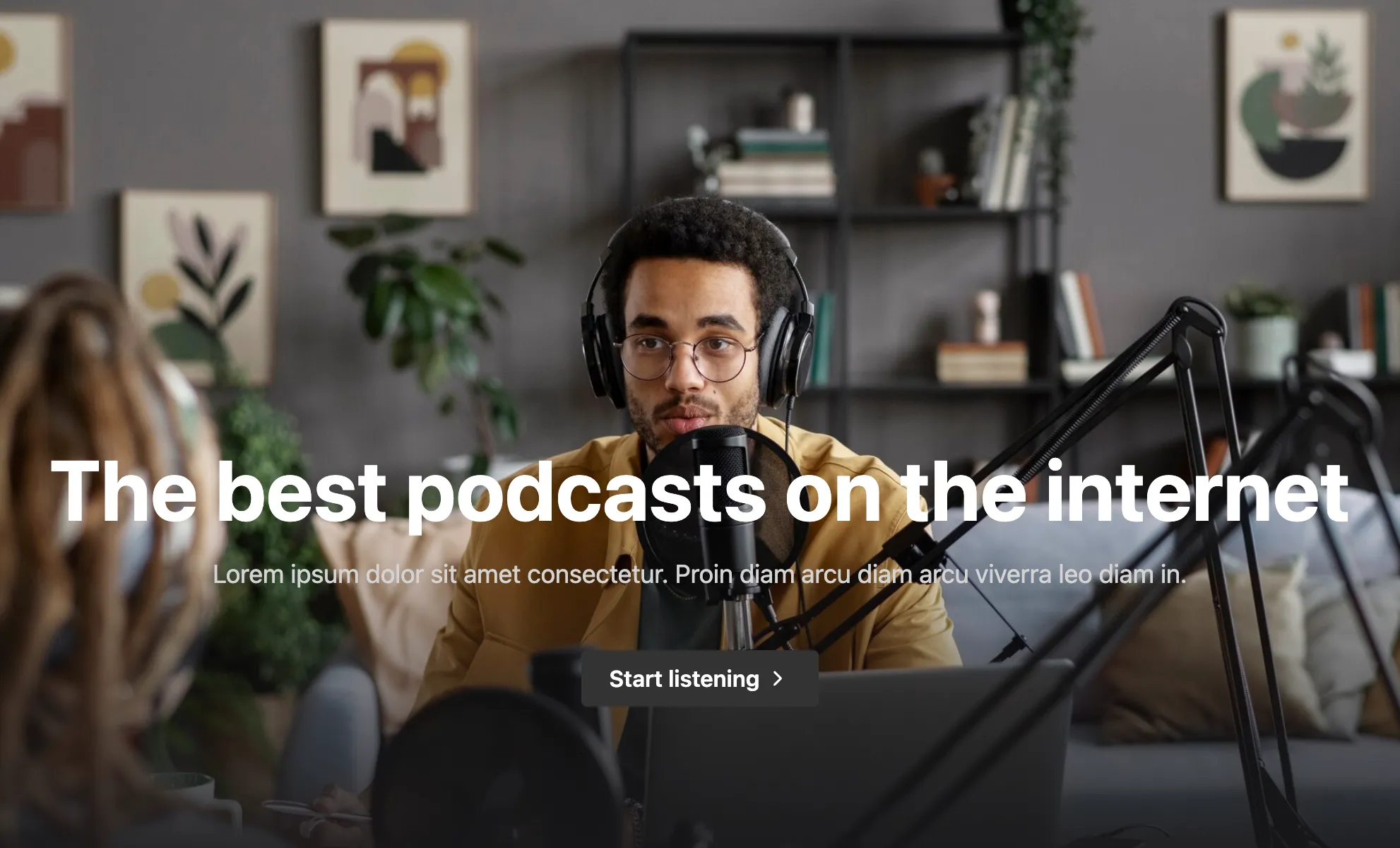
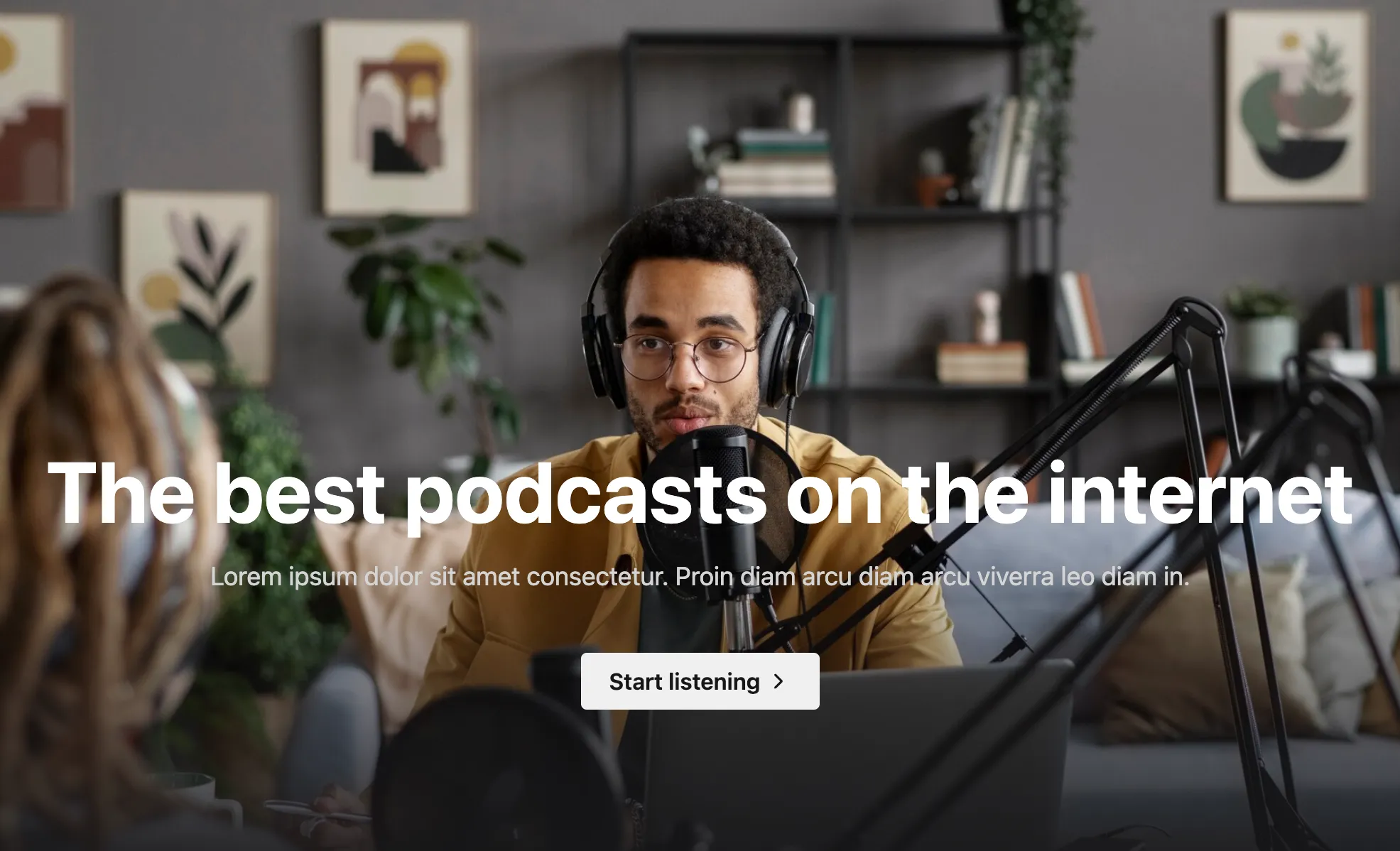
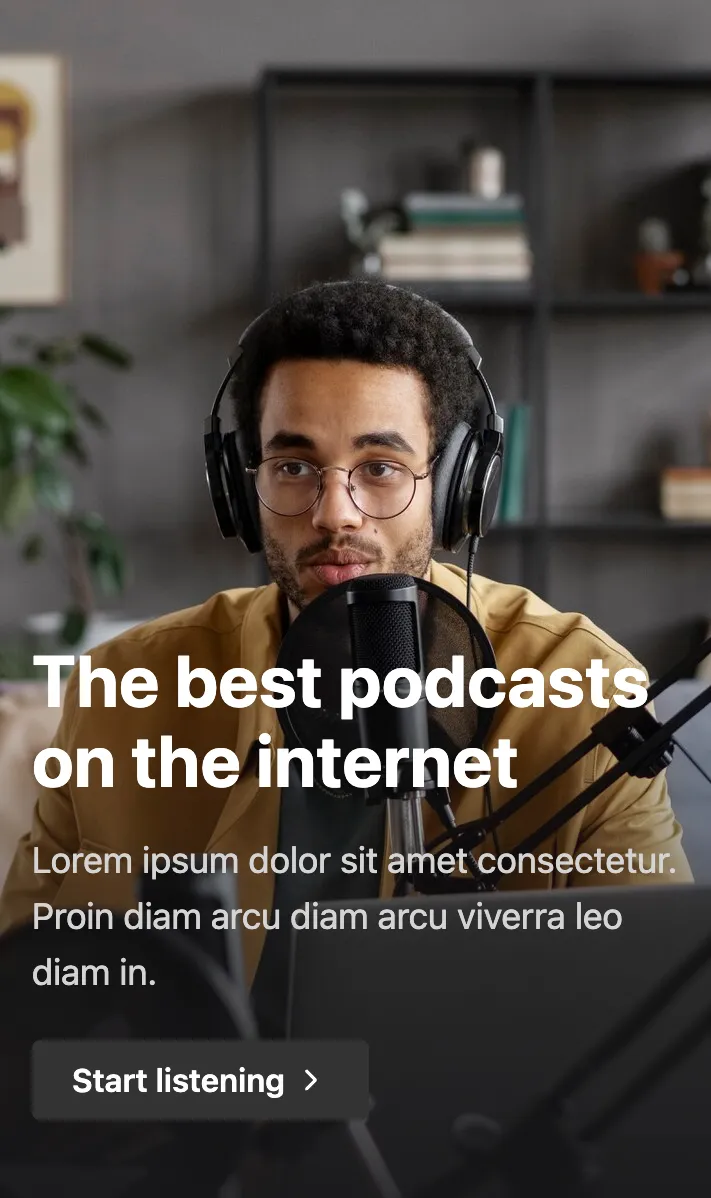
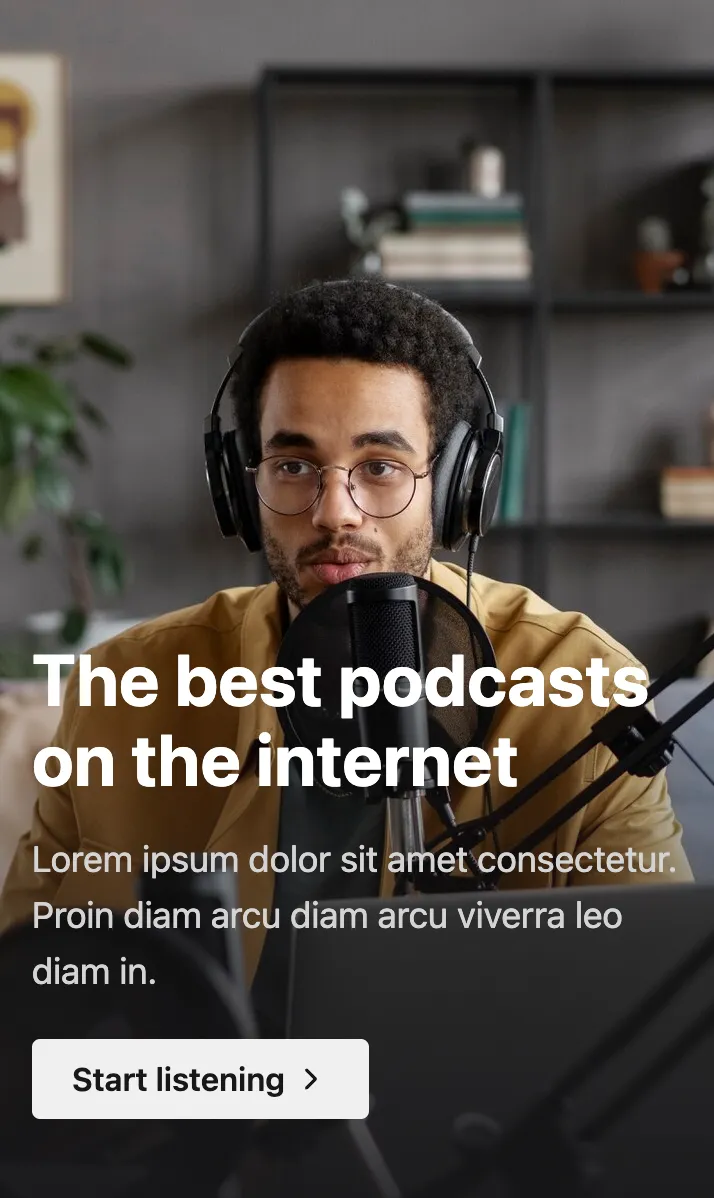
UI Preview




Usage
To use the CtaWithBackgroundImage component, import it and provide it with the necessary data. Here is a basic example:
import React from "react";import CtaWithBackgroundImage from "@app-launch-kit/components/custom/cta/CtaWithBackgroundImage";import { ctaWithBackground } from "@app-launch-kit/utils/constants/cta";
export const CtaWithBackgroundImageBasic = () => { return <CtaWithBackgroundImage {...ctaWithBackground} />;};