Horizontal CTA
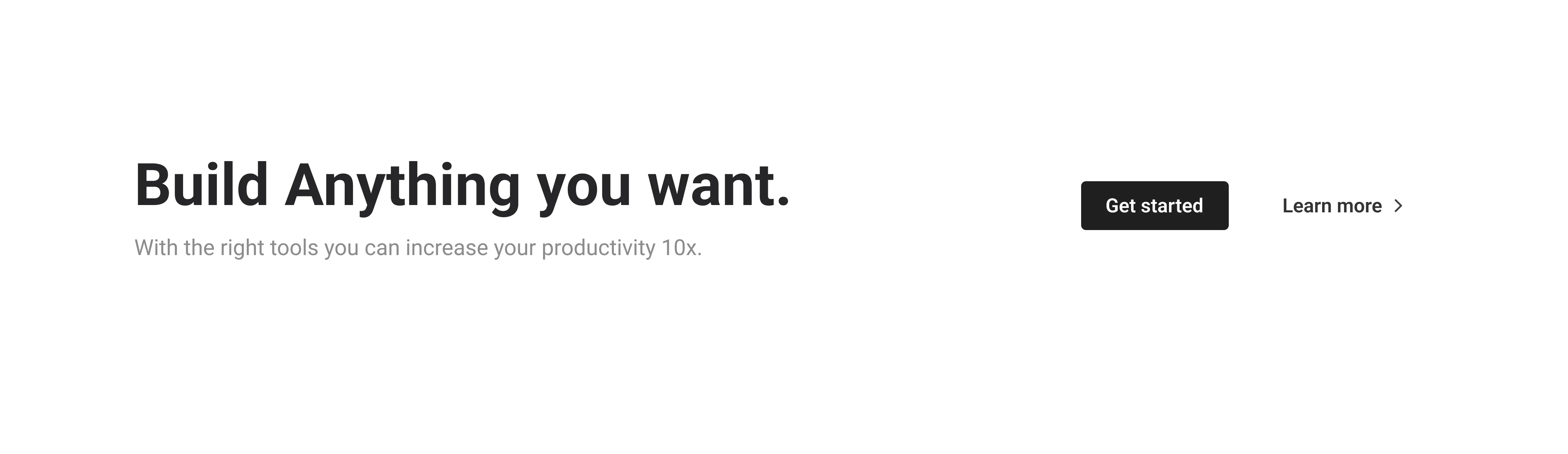
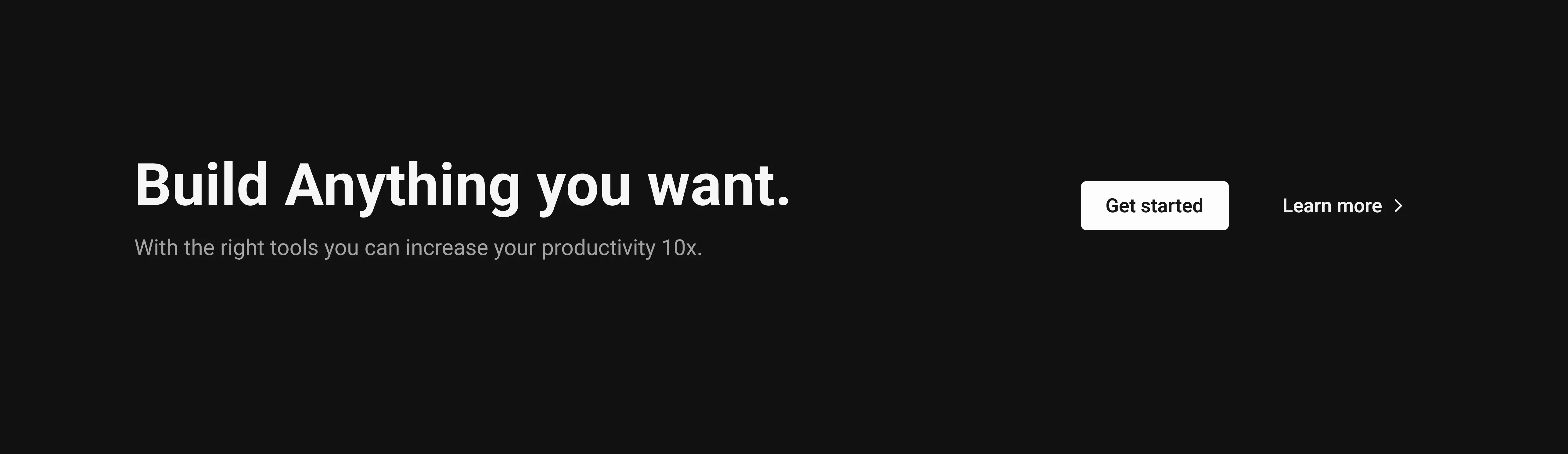
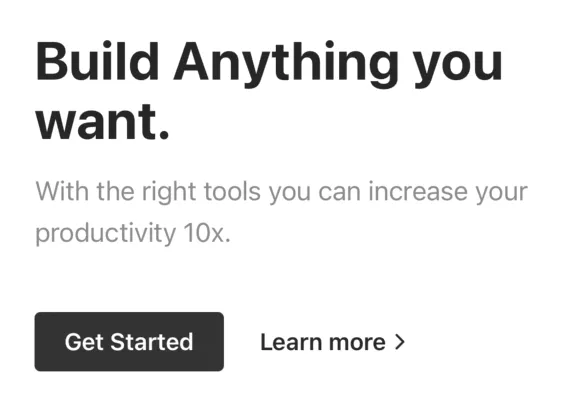
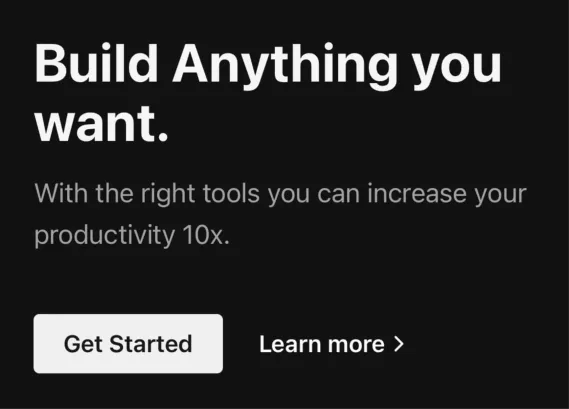
The Horizontal CTA component displays a call to action in a horizontal layout. It is used to encourage users to take a specific action, such as signing up for a newsletter.
UI Preview




Usage
To use the HorizontalCta component, import it and provide it with the necessary data. Here is a basic example:
import React from "react";import HorizontalCta from "@app-launch-kit/components/custom/cta/HorizontalCta";import { horizontalCta } from "@app-launch-kit/utils/constants/cta";
export const HorizontalCtaBasic = () => { return <HorizontalCta {...horizontalCta} />;};