Pricing with Comparison Table
The Pricing With Comparison Table component is a used to display pricing information with a comparison table. Using this component, you can display pricing information for different plans and compare them side by side.
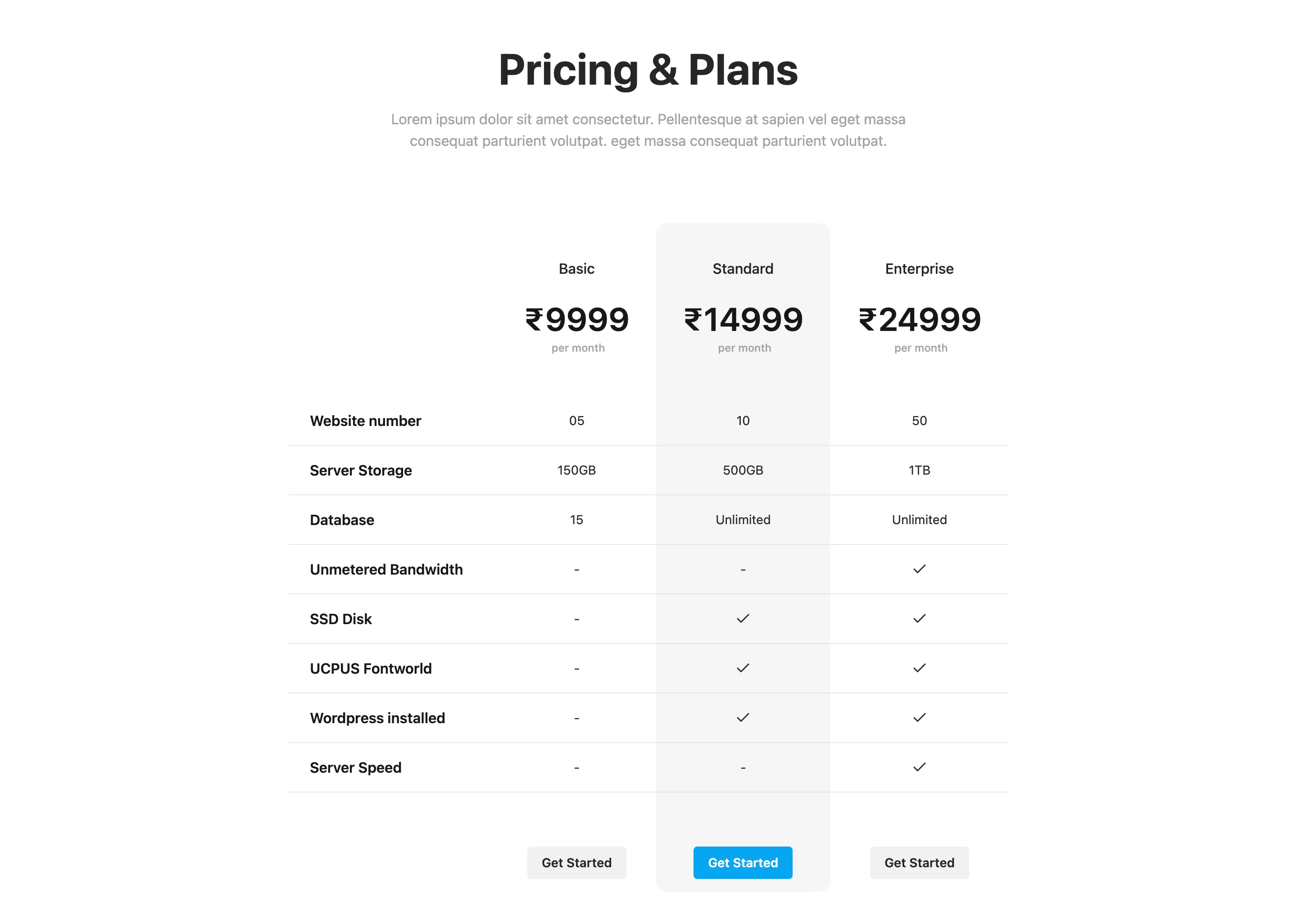
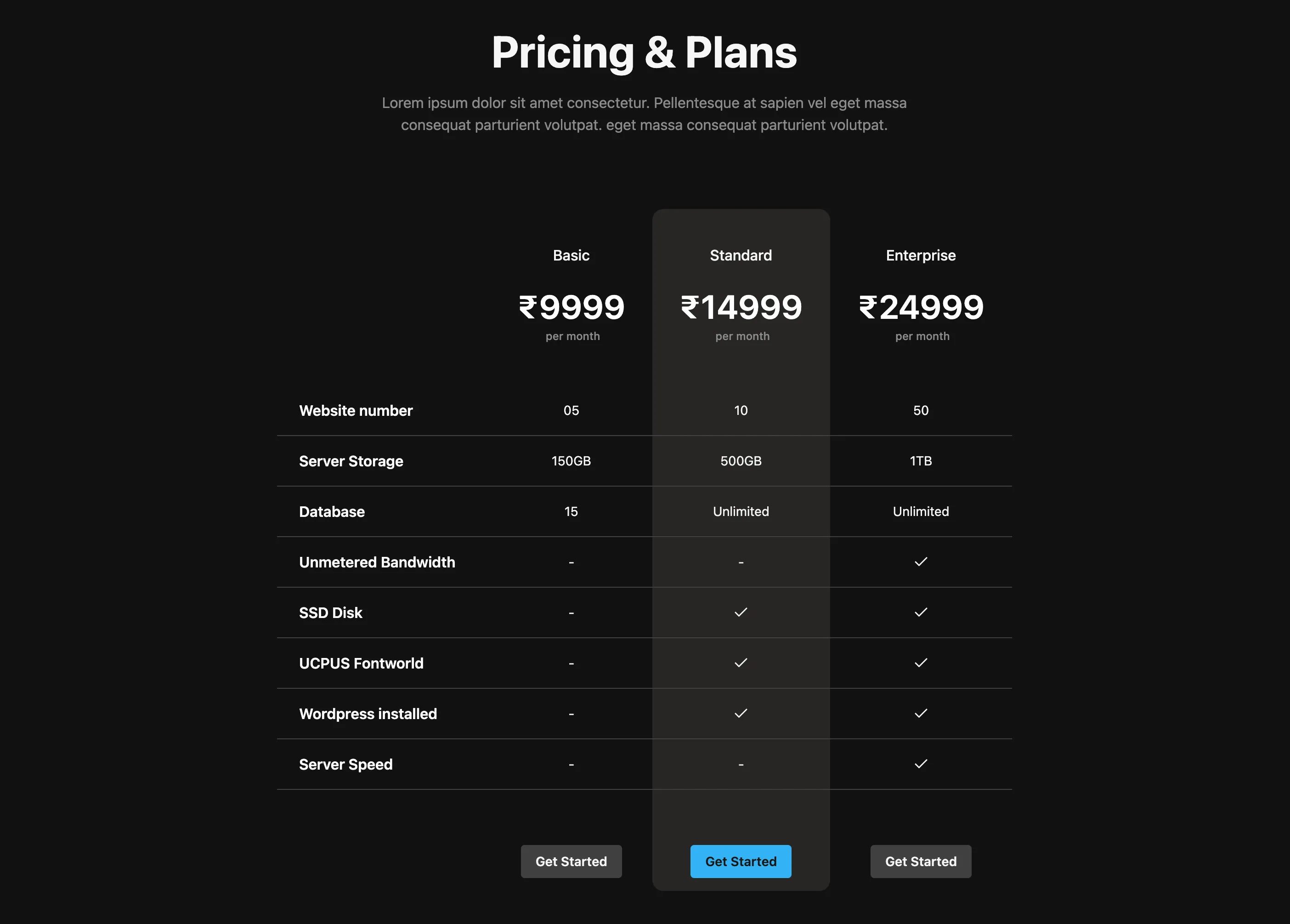
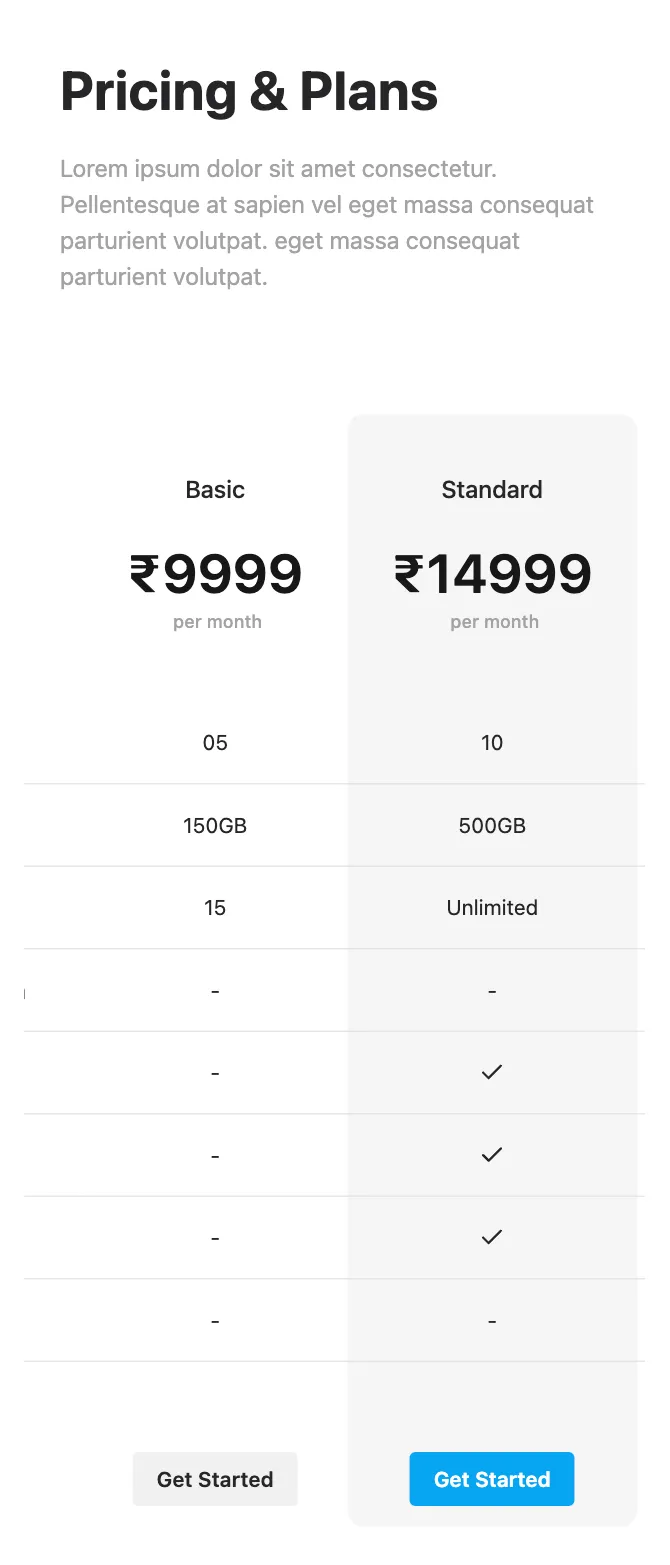
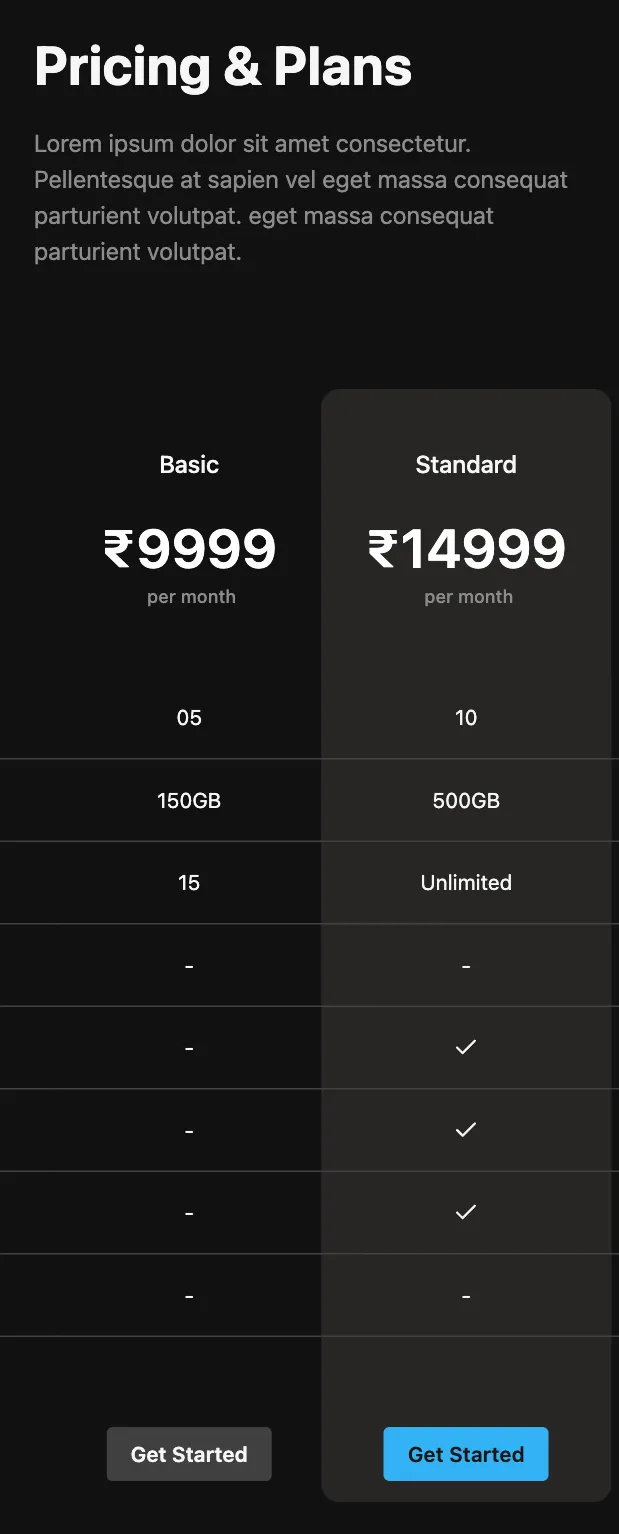
UI Preview




Usage
To use the PricingCardWithComparisionTable component, import it and provide it with the necessary data. Here is a basic example:
import React from "react";import PricingCardWithComparisionTable from "@app-launch-kit/components/custom/pricing/PricingCardWithComparisionTable";
export const PricingCardWithComparisionTableBasic = () => { return <PricingCardWithComparisionTable />;};